GitHub - tnvnfdla1214/Portfolio
Contribute to tnvnfdla1214/Portfolio development by creating an account on GitHub.
github.com
이번 포스터에는 그간 네비게이션을 학습한 내용을 바탕으로 예제를 만들어 보았다.
예제의 목표는
1. SAA - 구조
2. 프레그먼트 -> 프레그먼트 이동
3. 바텀네비게이션바를 이용한 화면이동 (JetPack Navigation 사용)
1. SAA - 구조

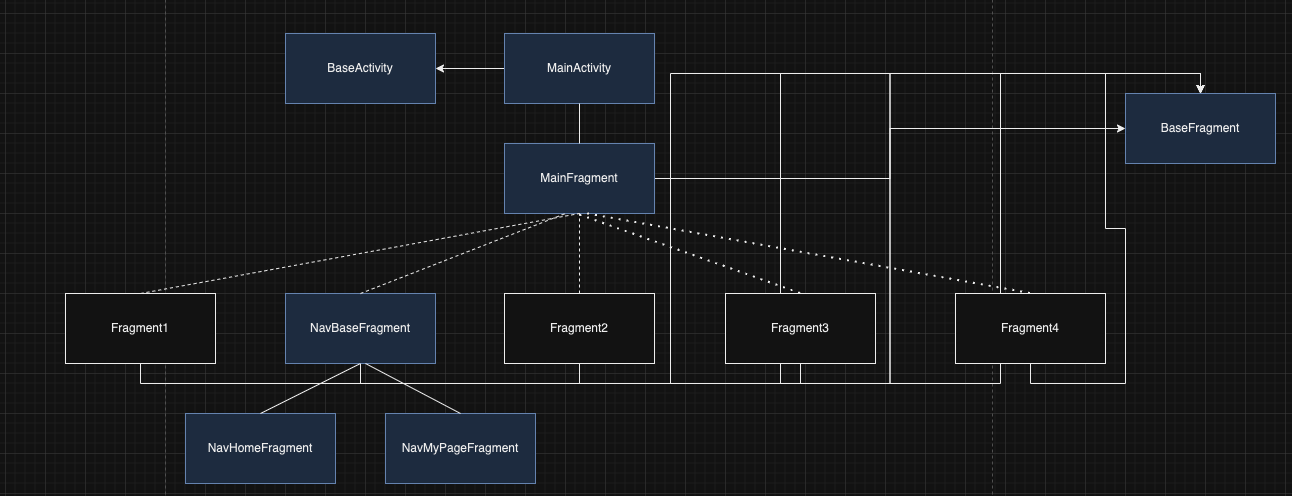
현재 프로젝트의 구조는 위의 사진과 같다.
먼저 주체가 되는 MainActivity와 MainActivity의 전체 화면을 담당할 MainFragment
이번 예시로 개발된 MainFragment영역에서 replace될 NavBaseFragment 와
이 화면에 바텀네비게이션위의 영역에 차지될 NavHomeFragment 와 NavMyPageFragment이다.
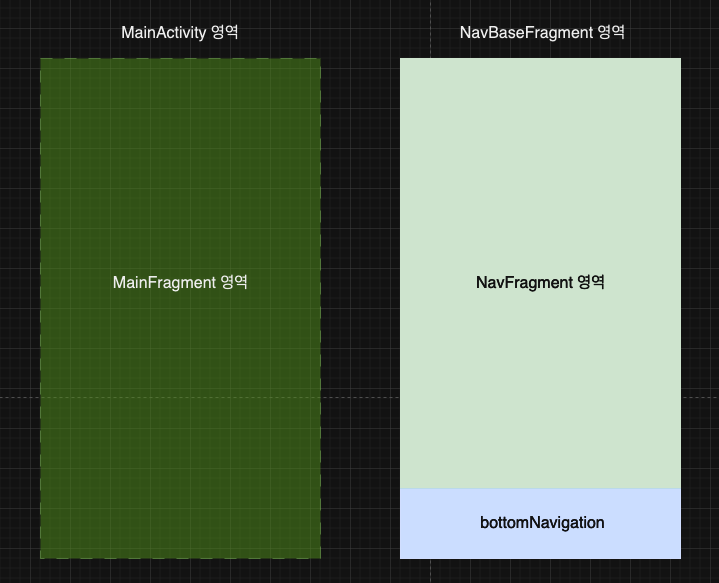
화면으로 보는 구조는 아래와 같다.

먼저 화면 전체를 MainFragment로 영역을 지정해준다.
이제 이 화면 영역은 depth가 2인 Fragment가 차지할 영역이다.
다음으로 오른쪽 그림처럼 이번 예시로 만들어진 NavFragment영역이다.
이 영역은 Fragment를 한번 더 나눈 영역이다.
코드로 확인해보자.
먼저 MainActivity에 Fragment가 그려질 영역을 전체로 잡아준다.
<?xml version="1.0" encoding="utf-8"?>
<layout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto">
<androidx.constraintlayout.widget.ConstraintLayout
android:layout_width="match_parent"
android:layout_height="match_parent">
<androidx.fragment.app.FragmentContainerView
android:id="@+id/nav_host_fragment"
android:name="androidx.navigation.fragment.NavHostFragment"
android:layout_width="match_parent"
android:layout_height="match_parent"
app:defaultNavHost="true"
app:navGraph="@navigation/nav_graph" />
</androidx.constraintlayout.widget.ConstraintLayout>
</layout>이 코드에서 Graph를 nav_grapgh로 지정해주고 네비게이션의 화면은 다음과 같다.

이제 MainFragment에서 navBaseFragment로 이동시켜보자.
MainFragment.kt
import com.example.portfolio.databinding.FragmentMainBinding
import com.example.portfolio.util.navigation.NavTarget
class MainFragment : BaseFragment<FragmentMainBinding>(R.layout.fragment_main) {
override fun initView() {
binding.nav.setOnClickListener {
NavTarget.toNavigate(navController)
}
}
override fun getScreenName(): String = getString(R.string.screen_fragment_main)
}먼저 버튼을 클릭하면 Navtarget이라는 Object 클래스를 생성하여 코드를 간단하게 작성하였으며 파라미터로 navController를 넘겨주었다.
object NavTarget {
fun toNavigate(navController: NavController) {
navController.navigate(MainFragmentDirections.actionMainFragmentToNavBaseFragment())
}
}다음으로 NavbaseFragment에 대해 보겠다.
NavbaseFragment는 새로운 navigation으로 개발되어야 되게 때문에 nav_graph_navigate를 개발하였다.

fragment_nav_base.xml
<?xml version="1.0" encoding="utf-8"?>
<layout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto">
<androidx.constraintlayout.widget.ConstraintLayout
android:layout_width="match_parent"
android:layout_height="match_parent">
<androidx.fragment.app.FragmentContainerView
android:id="@+id/nav_host"
android:name="androidx.navigation.fragment.NavHostFragment"
android:layout_width="match_parent"
android:layout_height="0dp"
app:defaultNavHost="true"
app:layout_constraintBottom_toTopOf="@+id/nav_bar"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:navGraph="@navigation/nav_graph_navigate" />
<com.google.android.material.bottomnavigation.BottomNavigationView
android:id="@+id/nav_bar"
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:itemBackground="@color/gold"
app:itemIconTint="@drawable/menu_click_color"
app:itemTextColor="@drawable/menu_click_color"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:menu="@menu/bottom_navigation_menu" />
</androidx.constraintlayout.widget.ConstraintLayout>
</layout>이 후 NavBaseFragment에서 Fragment에 하위 Fragment를 설정하기 때문에 childFragmentManager를 사용하여 Host를 설정해준다. 이 후 xml에서 바텀 네비게이션의 이름에 setupwithNavController를 사용하여 바텀 네비게이션으로 네비게이션을 조종시킬 수 있게 해준다.
import androidx.navigation.fragment.NavHostFragment
import androidx.navigation.ui.setupWithNavController
import com.example.portfolio.BaseFragment
import com.example.portfolio.R
import com.example.portfolio.databinding.FragmentNavBaseBinding
class NavBaseFragment : BaseFragment<FragmentNavBaseBinding>(R.layout.fragment_nav_base) {
override fun initView() {
val navHostFragment =
childFragmentManager.findFragmentById(R.id.nav_host) as NavHostFragment
val navController = navHostFragment.navController
binding.navBar.setupWithNavController(navController)
}
override fun getScreenName(): String = getString(R.string.screen_fragment_nav_base)
}여기서 중요한 점은
우리가 바텀 네비게이션을 만들때 menu.xml을 만드는데 꼭 네비게이션의 Fragment의 id와 item의 id의 이름을 일치시켜주어야 한다.
bottom_navigation_menu.xml
<?xml version="1.0" encoding="utf-8"?>
<menu xmlns:android="http://schemas.android.com/apk/res/android">
<item
android:id="@+id/navHomeFragment"
android:icon="@drawable/ic_home"
android:title="홈 화면" />
<item
android:id="@+id/navMyPageFragment"
android:icon="@drawable/ic_my_page"
android:title="마이 페이지" />
</menu>nav_graph_navigation.xml
<?xml version="1.0" encoding="utf-8"?>
<navigation xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/nav_graph_navigate"
app:startDestination="@id/navHomeFragment">
<fragment
android:id="@+id/navHomeFragment"
android:name="com.example.portfolio.navigate.NavHomeFragment"
android:label="NavHomeFragment"
tools:layout="@layout/fragment_nav_home" />
<fragment
android:id="@+id/navMyPageFragment"
android:name="com.example.portfolio.navigate.NavMyPageFragment"
android:label="NavMyPageFragment"
tools:layout="@layout/fragment_nav_my_page" />
</navigation>'Android > 네비게이션' 카테고리의 다른 글
| Single Activity Architecture(SAA)란? (0) | 2023.08.02 |
|---|---|
| 네비게이션이란 (1) (0) | 2023.08.02 |
| JeckPack 네비게이션이란 (2) - 실전 편 (0) | 2023.06.19 |
| JeckPack 네비게이션이란 (1) - 이론 편 (0) | 2023.06.18 |



